「旅馬」のCSSを修正しました。
「カテゴリー」ウィジェット

トップページ以外のページには、サイドバーが表示されるようになっています。

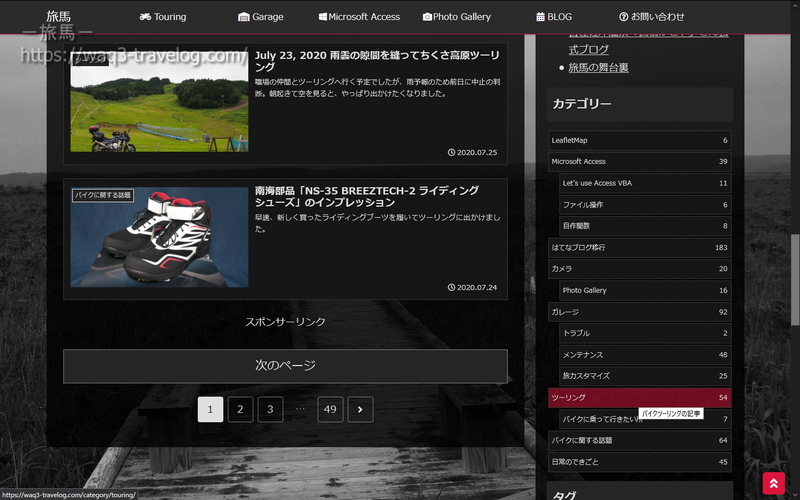
カテゴリーのリンクには、マウスオーバーすると赤く光るようなCSSを仕込んでいます。
修正前のCSS
使用される際は、そちらの環境で十分テストのうえ使用してください。
/*20190607カテゴリー追加*/
.widget_categories a.cf{
}
.widget_categories a.cf:hover {
}最近気が付いたのですが、グローバルメニュー等からカテゴリーを指定して検索したとき、選ばれているカテゴリーには適用されていないことが分かりました。
そこで、次のようにstyle.cssに追加し、選ばれているカテゴリーは赤く光ったままになるようにしました。
追加したCSS
/*20200820 選択されているカテゴリー*/
.widget_recent_entries ul li a, .widget_categories ul li a, .widget_archive ul li a, .widget_pages ul li a, .widget_meta ul li a, .widget_rss ul li a, .widget_nav_menu ul li a{
}
.widget_recent_entries ul li a:hover, .widget_categories ul li a:hover, .widget_archive ul li a:hover, .widget_pages ul li a:hover, .widget_meta ul li a:hover, .widget_rss ul li a:hover, .widget_nav_menu ul li a:hover{
}
修正前のCSSの次に書き加えました。
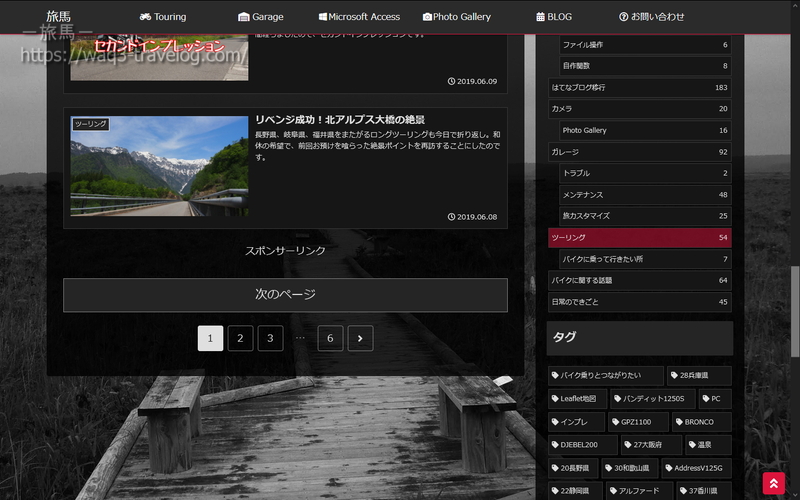
適用後の画面

メニューから「ツーリング」を選んだ時のサイドバーです。赤く光っています。